ในช่วงแรกภาษาที่นิยมใช้งานบนระบบเครือข่าย คือ ภาษา HTML (Hypertext Markup Language) แต่ภาษา HTML มีลักษณะเป็น Static คือ ภาษาที่มีลักษณะของข้อมูลคงที่ ซึ่งไม่เพียงพอต่อความต้องการในปัจจุบันที่นิยมใช้ระบบเครือข่าย Internet เป็นศูนย์กลางในการติดต่อระหว่างกัน ทำให้ต้องการใช้เว็บไซต์ที่มีลักษณะเป็นแบบ Dynamic คือ เว็บไซต์ที่ข้อมูลสามารถเปลี่ยนแปลงได้โดยอัตโนมัติตามเงื่อนไขต่าง ๆ ที่ผู้เขียนเว็บไซต์เป็นผู้กำหนด และการควบคุมการทำงานเหล่านี้จะกระทำโดยโปรแกรมภาษาสคริปต์ เช่น ภาษา PHP ซึ่งเป็นภาษาหนึ่งที่ได้รับความนิยมเป็นอย่างมากในปัจจุบัน PHP ถูกสร้างขึ้นในปี ค.ศ.1994 โดย Rasmus Lerdorf ต่อมามีผู้ให้ความสนใจเป็นจำนวนมาก จึงได้ออกเป็นแพ็คเกจ "Personal Home Page" ซึ่งเป็นที่มาของ PHP โดยภาษา PHP เป็นแบบ Server Side Script และเป็น Open Source ที่ผู้ใช้ทั่วไปสามารถดาวน์โหลด Source Code และโปรแกรมไปใช้ฟรี ได้ที่ http://www.php.net พอกลางปี ค.ศ.1995 เขาก็ได้พัฒนาตัวแปลภาษา PHP ขึ้นมาใหม่ โดยใช้ชื่อว่า PHP/FI เวอร์ชั่น 2 ซึ่งได้เพิ่มความสามารถในการรับข้อมูลที่ส่งมาจากฟอร์มของ HTML (จึงมีชื่อว่า FI หรือ Form Interpreter) นอกจากนั้นยังเพิ่มความสามารถในการติดต่อกับฐานข้อมูลอีกด้วย จึงทำให้ผู้คนเริ่มหันมาสนใจ PHP กันมากขึ้น ในปี 1997 มีผู้ร่วมพัฒนา PHP เพิ่มอีก 2 คน คือ Zeev Suraski และ Andi Gutmans (กลุ่มที่เรียกตัวเองว่า Zend ซึ่งย่อมาจาก Zeev และ Andi ) โดยได้แก้ไขข้อบกพร่องต่างๆ และเพิ่มเติมเครื่องมือให้มากขึ้น | ||
| โครงสร้างของภาษา PHP | ||
ภาษา PHP มีลักษณะเป็น embedded script หมายความว่าเราสามารถฝังคำสั่ง PHP ไว้ในเว็บเพจร่วมกับคำสั่ง(Tag) ของ HTML ได้ และสร้างไฟล์ที่มีนามสกุลเป็น .php, .php3 หรือ .php4 ซึ่งไวยากรณ์ที่ใช้ใน PHP เป็นการนำรูปแบบของภาษาต่างๆ มารวมกันได้แก่ C, Perl และ Java ทำให้ผู้ใช้ที่มีพื้นฐานของภาษาเหล่านี้อยู่แล้วสามารถศึกษา และใช้งานภาษานี้ได้ไม่ยาก
|
วันศุกร์ที่ 15 มกราคม พ.ศ. 2559
PHP คืออะไร
วันอาทิตย์ที่ 22 พฤศจิกายน พ.ศ. 2558
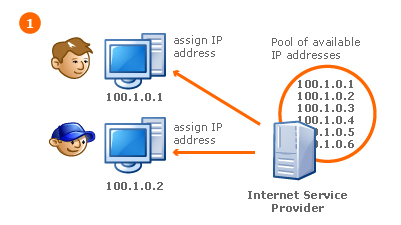
IP Address

ดังนั้นพอสรุปได้ว่า IP Address จะประกอบด้วยตัวเลข 2 ส่วน คือ
- Network Address
- Computer Address
Class B หมายเลข IP Address จะอยู่ในช่วง 128.0.0.0 ถึง 191.255.255.255 มีไว้สำหรับจัดสรรให้กับองค์กรขนาดกลาง ซึ่งสามารถเชื่อมต่อคอมพิวเตอร์ในเครือข่ายได้มากถึง 65,534 เครื่อง
Class C หมายเลข IP Address จะอยู่ในช่วง 192.0.0.0 ถึง 223.255.255.255 มีไว้สำหรับจัดสรรให้กับองค์กรขนาดเล็กและใช้กับคอมพิวเตอร์ส่วนใหญ่ในเครือ ข่ายอินเตอร์เน็ตสามารถต่อเชื่อมกับคอมพิวเตอร์ในเครือข่ายได้ 254 เครื่อง
Class D หมายเลข IP Address จะอยู่ในช่วง 224.0.0.0 ถึง 239.255.255.255 สำหรับหมายเลข IP Address ของ Class นี้มีไว้เพื่อใช้ในเครือข่ายแบบ Multicast เท่านั้น
Class E หมายเลข IP Address จะอยู่ในช่วง 240.0.0.0 ถึง 254.255.255.255 สำหรับหมายเลข IP Address ของ Class นี้จะเก็บสำรองไว้ใช้ในอนาคต ปัจจุบันจึงยังไม่ได้มีการนำมาใช้งาน
(ที่มา : http://www.howto108.com/ip-address.html)
วันอาทิตย์ที่ 1 พฤศจิกายน พ.ศ. 2558
การเขียนเว็บด้วยภาษา HTML
โครงสร้างพื้นฐานของ HTML
โครงสร้างของ HTML จะประกอบไปด้วยส่วนของคำสั่ง 2 ส่วน คือ ส่วนที่เป็น ส่วนหัว (Head) และส่วนที่เป็นเนื้อหา (Body) โดยมีรูปแบบคำสั่งดังนี้
ในความง่ายของภาษา HTML นั้นเพราะภาษานี้ไม่มีโครงสร้างใด ๆ มากำหนดนอก จากโครงสร้างพื้นฐานเท่านั้นหรือ แม้แต่จะไม่มีโครงสร้าง พื้นฐานอยู่ โปรแกรมที่เขียนขึ้นมานั้นก็สามารถทำงานได้เสมือนมี โครงสร้างทั่งนี้เป็นเพราะว่าตัวโปรแกรมเว็บเบราเซอร์ จะมองเห็นทุกสิ่งทุกอย่างในโปรแกรม HTML เป็นส่วนเนื้อหาทั้งสิ้น
ยกเว้นใน ส่วนหัว ที่ต้อง มีการกำหนด แยกออกไปให้ เห็นชัดเท่านั้น จะเขียน คำสั่ง หรือ ข้อความที่ ต้องการ ให้แสดง อย่างไรก็ได้เป็นเสมือนพิมพ์งานเอกสารทั่ว ๆ ไปเพียง แต่ ทำตำแหน่ง ใดมีการ ทำตำแหน่ง พิเศษขึ้นมา เว็บเบราเซอร์ถึงจะแสดงผล ออกมาตามที่ถูกกำหนด โดยใช้คำสั่งให้ตรงกับ รหัสที่กำหนดเท่านั้น
✿ การแสดงผลที่เว็บเบราเซอร์
หลังจากมีการพิมพ์โปรแกรมนี้เสร็จเรียบร้อยแล้ว ให้บันทึกเป็น ไฟล์ที่มีนามสกุล .htm หรือ .html จากนั้นให้เรียกโปรแกรมเว็บเบราเซอร์ขึ้นมาทำการทดสอบ ข้อมูลที่เราสร้างจะถูก นำมาที่ออกมาแสดงที่จอภาพ ถ้าไม่เขียนอะไรผิด บนจอภาพก็จะแสดงผลตามนั้นถ้าเรามีการปรับปรุงแก้ไขข้อมูลในโปรแกรมเดิม ให้อยู่ในรูปของ โปรแกรมใหม่ ก็จำ เป็นต้องโหลดโปรแกรมขึ้นมาใหม่ เพียงแต่เลื่อนเมาส์ไปคลิกที่ปุ่ม Refresh โปรแกรมก็จะทำการ ประมวลผลและแสดงผลออกมาใหม่ ในคำสั่ง HTML ส่วนใหญ่ใช้ตัวเปิด เป็นเครื่องหมายน้อยกว่า< ตามด้วยคำสั่ง และปิดท้ายด้วยเครื่องหมายมากกว่า > และมีตัวปิดที่มีรูปแบบเหมือนตัวเปิดเสมอ เพียงแต่จะมีเครื่อง หมาย / อยู่หน้าคำสั่งนั้นๆ เช่น คำสั่ง <BODY> จะมี </BODY> เป็นคำสั่งปิด เมื่อใดที่ผู้เขียนลืมหรือพิมพ์คำสั่งผิด จะส่งผลให้การทำงานของโปรแกรมผิดพลาดทันที
หลังจากมีการพิมพ์โปรแกรมนี้เสร็จเรียบร้อยแล้ว ให้บันทึกเป็น ไฟล์ที่มีนามสกุล .htm หรือ .html จากนั้นให้เรียกโปรแกรมเว็บเบราเซอร์ขึ้นมาทำการทดสอบ ข้อมูลที่เราสร้างจะถูก นำมาที่ออกมาแสดงที่จอภาพ ถ้าไม่เขียนอะไรผิด บนจอภาพก็จะแสดงผลตามนั้นถ้าเรามีการปรับปรุงแก้ไขข้อมูลในโปรแกรมเดิม ให้อยู่ในรูปของ โปรแกรมใหม่ ก็จำ เป็นต้องโหลดโปรแกรมขึ้นมาใหม่ เพียงแต่เลื่อนเมาส์ไปคลิกที่ปุ่ม Refresh โปรแกรมก็จะทำการ ประมวลผลและแสดงผลออกมาใหม่ ในคำสั่ง HTML ส่วนใหญ่ใช้ตัวเปิด เป็นเครื่องหมายน้อยกว่า< ตามด้วยคำสั่ง และปิดท้ายด้วยเครื่องหมายมากกว่า > และมีตัวปิดที่มีรูปแบบเหมือนตัวเปิดเสมอ เพียงแต่จะมีเครื่อง หมาย / อยู่หน้าคำสั่งนั้นๆ เช่น คำสั่ง <BODY> จะมี </BODY> เป็นคำสั่งปิด เมื่อใดที่ผู้เขียนลืมหรือพิมพ์คำสั่งผิด จะส่งผลให้การทำงานของโปรแกรมผิดพลาดทันที
✿ คำสั่งเริ่มต้นสำหรับ HTML
คำสั่งหรือ Tag ที่ใช้ในภาษา HTML ประกอบไปด้วยเครื่องหมายน้อยกว่า <ตามด้วย ชื่อคำสั่งและปิดท้ายด้วยเครื่องหมายมากกว่า> เป็นส่วนที่ทำหน้าที่ตกแต่งข้อความ เพื่อ การแสดงผลข้อมูล โดยทั่วไปคำสั่งของ HTML ส่วนใหญ่จะอยู่เป็นคู่ มีเพียงบาง คำสั่งเท่านั้นที่มีรูปแบบคำสั่งอยู่เพียงตัวเดียว ในแต่ละคำสั่ง จะมีคำสั่งเปิดและปิด คำสั่งปิดของแต่ละ คำสั่งจะมี รูปแบบเหมือนคำสั่งเปิด เพียงแต่จะเพิ่ม / (Slash) นำหน้าคำสั่ง ปิดให้ดู แตกต่าง เท่านั้น และในคำสั่งเปิดบางคำสั่ง อาจมีส่วนขยายอื่นผสมอยู่ด้วย ในการเขียน ด้วยตัวอักษรเล็กหรือใหญ่ ทั้งหมดหรือเขียนปนกันก็ได้ ไม่มีผลอะไร
คำสั่งหรือ Tag ที่ใช้ในภาษา HTML ประกอบไปด้วยเครื่องหมายน้อยกว่า <ตามด้วย ชื่อคำสั่งและปิดท้ายด้วยเครื่องหมายมากกว่า> เป็นส่วนที่ทำหน้าที่ตกแต่งข้อความ เพื่อ การแสดงผลข้อมูล โดยทั่วไปคำสั่งของ HTML ส่วนใหญ่จะอยู่เป็นคู่ มีเพียงบาง คำสั่งเท่านั้นที่มีรูปแบบคำสั่งอยู่เพียงตัวเดียว ในแต่ละคำสั่ง จะมีคำสั่งเปิดและปิด คำสั่งปิดของแต่ละ คำสั่งจะมี รูปแบบเหมือนคำสั่งเปิด เพียงแต่จะเพิ่ม / (Slash) นำหน้าคำสั่ง ปิดให้ดู แตกต่าง เท่านั้น และในคำสั่งเปิดบางคำสั่ง อาจมีส่วนขยายอื่นผสมอยู่ด้วย ในการเขียน ด้วยตัวอักษรเล็กหรือใหญ่ ทั้งหมดหรือเขียนปนกันก็ได้ ไม่มีผลอะไร
✿ คำสั่งเริ่มต้น
รูปแบบ <HTML>.....</HTML>
คำสั่ง <HTML> เป็นคำสั่งเริ่มต้นในการเขียนโปรแกรม และ </HTML>เป็นคำสั่งจุดสิ้นสุดโปรแกรมเหมือนคำสั่ง Beign และ End ใน Pascal
รูปแบบ <HTML>.....</HTML>
คำสั่ง <HTML> เป็นคำสั่งเริ่มต้นในการเขียนโปรแกรม และ </HTML>เป็นคำสั่งจุดสิ้นสุดโปรแกรมเหมือนคำสั่ง Beign และ End ใน Pascal
✿ คำสั่งการทำหมายเหตุ
รูปแบบ <!-- ..... -->
ตัวอย่าง <!-- END WEBSTAT CODE --> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูกแสดง บนจอภาพ
รูปแบบ <!-- ..... -->
ตัวอย่าง <!-- END WEBSTAT CODE --> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูกแสดง บนจอภาพ
✿ ส่วนหัว
รูปแบบ <HEAD>.....</HEAD>
ใช้กำหนดข้อความ ในส่วนที่เป็น ชื่อเรื่อง ภายในคำสั่งนี้ จะมีคำสั่งย่อย อีกหนึ่งคำสั่ง คือ <TITLE>
รูปแบบ <HEAD>.....</HEAD>
ใช้กำหนดข้อความ ในส่วนที่เป็น ชื่อเรื่อง ภายในคำสั่งนี้ จะมีคำสั่งย่อย อีกหนึ่งคำสั่ง คือ <TITLE>
✿ กำหนดข้อความในไตเติลบาร์
รูปแบบ <TITLE>.....</TITLE>
ตัวอย่าง <TITLE> บทเรียน HTML </TITLE>
เป็นส่วนแสดงชื่อของเอกสาร จะปรากฎ ขณะที่ไฟล์ HTML ทำงานอยู่ ข้อความ ที่กำหนด ในส่วนนี้ จะไม่ถูกนำไปแสดง ผลของ เว็บเบราเซอร์แต่จะปรากฎในส่วนของไตเติบาร์ (Title bar) ที่เป็นชื่อของวินโดว์ข้างบนไม่ควรให้ยา เกินไป เพียงให้รู้ว่าเว็บเพจที่กำลัง ใช้งานอยู่เกี่ยวข้องกับอะไร
รูปแบบ <TITLE>.....</TITLE>
ตัวอย่าง <TITLE> บทเรียน HTML </TITLE>
เป็นส่วนแสดงชื่อของเอกสาร จะปรากฎ ขณะที่ไฟล์ HTML ทำงานอยู่ ข้อความ ที่กำหนด ในส่วนนี้ จะไม่ถูกนำไปแสดง ผลของ เว็บเบราเซอร์แต่จะปรากฎในส่วนของไตเติบาร์ (Title bar) ที่เป็นชื่อของวินโดว์ข้างบนไม่ควรให้ยา เกินไป เพียงให้รู้ว่าเว็บเพจที่กำลัง ใช้งานอยู่เกี่ยวข้องกับอะไร
✿ ส่วนของเนื้อหา
รูปแบบ <BODY>.....</BODY>
ส่วนเนื้อหาของโปรแกรมจะเริ่มต้นด้วย คำสั่ง <BODY> และจบลงด้วย </BODY> ภายในคำสั่งนี้ คือ ส่วนที่จะ แสดงทางจอภาพ
รูปแบบ <BODY>.....</BODY>
ส่วนเนื้อหาของโปรแกรมจะเริ่มต้นด้วย คำสั่ง <BODY> และจบลงด้วย </BODY> ภายในคำสั่งนี้ คือ ส่วนที่จะ แสดงทางจอภาพ
การเติมสีสันให้เอกสาร
ผลการแสดง ที่เกิดขึ้น บน เว็บเพจ เราจะพบว่าเอกสาร ทั่วไปแล้วตัวอักษร ที่ปรากฎ บนจอภาพ จะเป็น ตัวอักษรสีดำ บนพื้น สีเทา ถ้าเรา ต้องการ ที่จะ เปลี่ยนสี ของตัวอักษร หรือ สีของ จอภาพ เราสามารถ ทำ ได้โดย การกำหนด แอตทริบิวต์ (Attribute) ของตัวอักษร สิ่งที่ต้องการนี้ จะเป็น กลุ่มตัว เลขฐาน 16 จำนวน 3 ชุด โดยชุดที่ หนึ่ง ทำหน้าที่ แทนค่าสีแดง ชุดที่สอง ทำหน้าที่ แทนสีเขียว และชุดที่สาม ทำหน้าที่แทนสี น้ำเงิน ข้อมูล ในตาราง ต่อไปนี้จะแสดง สีพื้นฐาน และรหัสสี ที่สามารถแสดงได้ทุกเว็บเพจ
ในบางครั้งถ้าเราไม่ต้องการใส่รหัสสีเป็นเลขฐานเราก็สามารถใส่ชื่อ สีลงไปได้เลย ตัวอย่างต่อไปนี้ แสดงชื่อสีที่ Internet Explorer สนับสนุนแต่ Netscape ไม่สนับสนุน
AQUA
BULE
GRAY
LIME
NAVY
PURPLE
SILVER
WHITE (สีขาว)
BLACK
FUCHSIA
GREEN
MAROON
OLTVE
RED
TEAL
YELLOW
❤ สีของพื้นฉากหลัง
AQUA
BULE
GRAY
LIME
NAVY
PURPLE
SILVER
WHITE (สีขาว)
BLACK
FUCHSIA
GREEN
MAROON
OLTVE
RED
TEAL
YELLOW
❤ สีของพื้นฉากหลัง
รูปแบบ BGCOLOR=#สีที่ต้องการ
ตัวอย่าง <BODY BGCOLOR="#FF0000">
เราใช้ BGCOLOR=#สีที่ต้องการ ให้เป็นส่วนหนึ่งของ <BODY> ซึ่งจะทำให้เกิดสีตามที่เราเลือก ลักษณะเป็นฉากสีอยู่ข้างหลัง
ตัวอย่าง <BODY BGCOLOR="#FF0000">
เราใช้ BGCOLOR=#สีที่ต้องการ ให้เป็นส่วนหนึ่งของ <BODY> ซึ่งจะทำให้เกิดสีตามที่เราเลือก ลักษณะเป็นฉากสีอยู่ข้างหลัง
❤ สีของตัวอักษรบนเว็บ
รูปแบบ Text=#รหัสสี
ตัวอย่าง <BODY TEXT="#00FF00">
เรากำหนดเช่นเดียวกับการทำสีของพื้นฉากหลังโดยให้เป็นส่วน หนึ่งของ <BODY> แต่ในการใส่รหัสสีนั้นเร าต้องดู ให้เหมาะสมกับฉากหลังด้วยเช่น <BODY TEXT="#00FF00"> ในการ ทำสีของ ตัวอักษรนี้สีจะปรากฎบนเว็บเปราเซอร์ เป็นสีเดียวตลอด
❤ สีของตัวอักษรเฉพาะที่
รูปแบบ <FONT COLOR="#สีที่ต้องการ">...</FONT>
ตัวอย่าง <font color="#FF0000">สีแดง</font>
คำสั่งนี้เราใช้ในการเปลี่ยนสีของตัวอักษรในส่วนที่เราต้องการให้เกิดสีสันแตกต่างไปจากสีตัวอักษร อื่น ๆ เช่น <FONT COLOR="#FF0000">สีแดง</FONT>ตัวหนังสือคำว่าสีแดงก็จะเป็นสีแดงตามที่เราต้องการทันที
❤ สีของตัวอักษรที่เป็นจุดคลิกเมาส์
รูปแบบ LINK="#รหัสสี" ALINK="#รหัสสี" VLINK"#รหัสสี"
ตัวอย่าง <BODY BGCOLOR="000000" TEXT="#F0F0F0" LINK="#FFFF00" ALIGN="#0077FF" VLINK="#22AA22">
กำหนดอยู่ในส่วนของ BODY โดยกำหนดให้
LINK = สีของตัวอักษรก่อนมีการคลิก
ALIGN = สีของตัวอักษรขณะถูกคลิก
VLINK = สีของอักษรหลังจากคลิกแล้ว
รูปแบบของตัวอักษร
ในบทนี้ เราจะมาทราบถึงวิธีการทำแบบตัวอักษรหลาย ๆ แบบ เช่น ตัวหนา ตัวเอน ตัวใหญ่ ตัวเล็ก ซึ่งลักษระต่างๆ เหล่านี้จะทำให้เว็บเพจ ของเราสวยงามยิ่งขึ้น
★ หัวเรื่อง
★ หัวเรื่อง
รูปแบบ <Hx>ข้อความ</Hx>
ตัวอย่าง <H1>หัวข้อใหญ่สุด</H1>
ตัวอย่าง <H1>หัวข้อใหญ่สุด</H1>
ในการกำหนดขนาดให้หัวเรื่องนั้นมีการกำหนด ไว้ 6 ระดับตั้งแต่ 1 - 6 โดย x แทนตัวเลขแต่ละลำดับโดย H1 มีขนาดใหญ่ที่สุด H6 เล็กที่สุดเมื่อต้องการใช้หัวเรื่องที่มีขนาดตัวอักษรเท่าใดเขียนอยู่ระหว่าง <Hx>....</Hx>
★ ขนาดตัวอักษร
รูปแบบ <FONT SIZE=x>ข้อความ</FONT>
ตัวอย่าง <FONT SIZE=2>bcoms.net</FONT>
★ ขนาดตัวอักษร
รูปแบบ <FONT SIZE=x>ข้อความ</FONT>
ตัวอย่าง <FONT SIZE=2>bcoms.net</FONT>
เราสามารถกำหนดขนาดของตัวอักษรให้แตกต่างกันได้ ภายในบรรทัดเดียวกัน โดยเราใช้ <FONT SIZE=value> มากำหนด โดยที่ value เป็นตัวเลขแสดงขนาด ตัวอักษร 7 ขนาด ตัวเลขยิ่งมาก ยิ่งมีขนาด ใหญ่ ตั้งแต่ -7 ไปจนถึง +7
★ ตัวหนา (Bold)
รูปแบบ <B>ข้อความ</B>
ตัวอย่าง <B>bcoms.net</B>
จะทำให้ข้อความที่อยู่ใน <B>....</B> มีความหนาเกิดขึ้น เช่น bcoms.net
★ ตัวเอน (Itatic)
รูปแบบ <I>ข้อความ</I>
ตัวอย่าง <I>bcoms.net</I>
ทำให้ข้อความที่อยู่ใน<I>....</I> เกิดเป็นตัวเอนขึ้น เช่น bcoms.net
★ ตัวขีดเส้นใต้ (Underline)
รูปแบบ <U>ข้อความ</U>
ตัวอย่าง <U>bcoms.net</U>
ทำให้ข้อความที่อยู่ใน <U>.....<U> มีเส้นขีดอยู่ใต้ตัวอักษรเกิดขึ้น เช่น bcoms.net
★ ตัวอักษรมีขนาดคงที่ (Typewriter text)
รูปแบบ <TT>ข้อมความ</TT>
ตัวอย่าง <TT>bcoms.net</TT>
ทำให้ ข้อความ ที่อยู่ใน<TT>.....</TT> มีลักษณะเป็น fixed space เกิดขึ้น เช่น bcoms.net
★ แบบของตัวอักษร
รูปแบบ <FONT FACE="font name>ข้อความ</FONT>
ตัวอย่าง <FONT FACE="AngsanaUPC">bcoms.net</FONT>
Font name เป็นชื่อของ Font ที่เราต้องการให้เป็น เช่น <FONT FACE="AngsanaUPC"> bcoms.net</FONT> และเราสามารถใส่ชื่อ Font หลาย ๆ ตัวได้เพื่อบางครั้ง Browser ไม่มี Font ตามต้องการโดยให้คั้นด้วยตัว (,)
★ ขนาด Font ทั้งเอกสาร
รูปแบบ Basefont size="X">
ตัวอย่าง <Basefont size=3>เป็นการกำหนดขนาดของตัวอักษรในโฮมเพจให้มีขนาด เท่ากันทั้งเอกสาร เพื่อสะดวกเราจะได้ไม่ต้องกำหนดบ่อย ๆ ปกติแล้วจะกำหนดขนาดเป็น 3 โดยไม่ต้องมีตัวปิดเหมือนคำสั่งอื่น ๆ (X แทนตัวเลข)
★ ตัวอักษรแบบพิเศษ
รูปแบบ
< แทนด้วย <
> แทนด้วย >
& แทนด้วย &
" แทนด้วย "
★ เว้นวรรค แทนด้วย
ตัวอย่าง เช่น "bcoms.net" จะเป็น "bcoms.net"
การจัดรูปแบบโฮมเพจ
ในการเขียนคำสั่งเพื่อให้แสดงผลด้วยเว็บเบราเซอร์การกด ปุ่ม Enter ที่แป้นพิมพ์เพื่อขึ้นบรรทัดใหม่ในขณะที่สร้าง ไฟล์นั้นยังไม่มีโปรแกรมเว็บเบราเซอร์ตัวใดรู้จักคำสั่งที่ขึ้นบรรทัดใหม่ที่เกิดจาก การกดแป้นพิมพ์เลยดังนั้น เราจึง ต้องมี การเขียนคำสั่งขึ้นซึ่งในบทนี้เราจะมารู้ถึงคำสั่งที่ใช้ใน การกำหนด รูปแบบต่างเพื่อให้ เว็บเพจ มีความสวยงามมากยิ่งขึ้น
◕ การขึ้นบรรทัดใหม่
◕ การขึ้นบรรทัดใหม่
รูปแบบ <BR>
เป็นคำสั่งสำหรับการสั่งให้แสดงผลในบรรทัดใหม่ให้ใส่คำสั่งนี้ ในตำแหน่งที่เราต้องการ ให้การแสดงผลข้อมูลนั้นขึ้นบรรทัดใหม่
เป็นคำสั่งสำหรับการสั่งให้แสดงผลในบรรทัดใหม่ให้ใส่คำสั่งนี้ ในตำแหน่งที่เราต้องการ ให้การแสดงผลข้อมูลนั้นขึ้นบรรทัดใหม่
◕ ย่อหน้าใหม่
รูปแบบ <P ALIGN=align type>ข้อความ</P>
เราจะใช้คำสั่งนี้เมื่อต้องการ ขึ้นบรรทัดใหม่เหมือน<BR> แต่จะทำการ เว้นบรรทัดใหม่ให้อีกหนึ่งบรรทัด จะใช้คำสั่ง<P>อย่างเดียว ก็ได้ โดยไม่ต้อง มีคำสั่ง ปิด จะไว้หน้าหรือ หลังข้อความที่ต้องการขึ้นก็ได้ แต่ถ้าใช้คำสั่ง <P ALIGN=align type>ต้องมีคำสั่ง ปิด</P> ด้วย โดย align type สามารถ ใช้ CENTER,LEFT หรือ RIGHT ก็ได้ เช่น <P ALIGN=CENTER> ข้อความนี้ ก็จะอยู่ตรงกลาง</P>
◕ เส้นคั้น
รูปแบบ <HR ALIGN=xx COLOR=xx SIZE=xx WIDTH=xx NOSHADE>
เราสามารถกำหนดตำแหน่ง , สี , ขนาดของความหนา , ความยาว หรือกำหนดแบบเส้นทึบ ก็ได้ โดย
โดย X = ค่าต่าง ๆ เหล่านี้
<ALIGN> = CENTER , LEFT , RIGHT
COLOR = ตามสีที่เราต้องการ เป็นรหัสสี R-G-B
SIZE = เป็นตัวเลข บอกขนาด 1 ถึง 7 และ -1 ถึง -7
WIDTH = กำหนด ความหนา ของเส้นเป็น เปอร์เซนต์
NOSHADE = กำหนด ให้เส้น เป็น เส้นทึบ
การใส่รูปภาพลงในเว็บเพจ
เมื่อเริ่มเข้าไปยังโฮมเพจของเว็บไซต์แต่ละแห่งบนอินเตอร์เนต สิ่งแรกที่มักเป็นที่ติดตาของผู้ใช้ บริการ ก็คือการที่แต่ละโฮมเพจจะมีรูปภาพสวยๆแสดงออกมา มีการจัดรูปภาพและข้อความที่เป็น ระเบียบทำให้อ่านง่ายเข้าใจเนื้อหาที่ต้องการได้อย่าง วดเร็ว
ก่อนที่เราจะมารู้ถึงคำสั่งในการใส่รูปภาพลงในเว็บเพจนั้น เราต้องมารู้จักเกี่ยวกับรูปภาพที่เรา จะนำมาใส่ในเว็บเพจเสียก่อน รูปภาพที่จะนำมาใช้ใส่ลงในเว็บเพจนั้น ส่วนมากมีนามสกุลเป็น GIF และ JPG ไฟล์
รูปภาพ แบบ GIF ย่อมาจาก Graphics Interchange Format เป็นไฟล์ ชนิดบิตแมป (Bitmap) เป็นเทคนิค การเก็บภาพ โดยให้ จุดสี(pixet) ต่าง ๆ เรียง ต่อกัน จนเกิด เป็นภาพ ไฟล์ GIF นี้ ส่วนใหญ่ จะนิยม ใช้กับ ภาพถ่าย และภาพการ์ตูน แสดงผลเป็น ภาพนิ่ง แต่ใน ปัจจุบันมี โปรแกรม สำหรับทำ หน้าที่ รวบรวม ภาพ GIF หลาย ๆ ภาพ เข้าเป็น ไฟล์เดียวกัน เมื่อนำ ภาพมา แสดง ทำให้เกิด เป็นภาพ เคลื่อนไหวขึ้น
ไฟล์รูปแบบ JPG ย่อมาจาก Joint Photographic Expers Group เป็นไฟล์ใน รูปแบบ ที่ผ่าน กระบวน การบีบย่อย ข้อมูล มาก่อน มีการ นำเอา ข้อมูล ส่วนที่ ไม่สำคัญ ออกไป แล้วทำการ บีบอัด ข้อมูล ในอัตรา ส่วน 10:1 โดยขนาด ของไฟล์ ที่เรา นำมา ใช้งาน นั้น อาจมีขนาด เหลือเพียง 10 - 30 % ของขนาดไฟล์ ก่อนจะมีการ บีบ ย่อ ข้อมูล ขนาดของ การบีบ ข้อมูล มีได้ 3 ระดับ (Hight,Middle,Low Compression) ไฟล์ที่ มีการ บีบย่อ ข้อมูล มากที่สุด จะได้ ไฟล์ที่มีขนาด เล็กที่สุด แต่คุณภาพ ก็ลดลง ตาม ไปด้วย หากต้องการ ภาพที่มี คุณภาพดี ที่สุด ขนาดของ ไฟล์ก็จะ ใหญ่ ที่สุดเช่นกัน
ก่อนที่เราจะมารู้ถึงคำสั่งในการใส่รูปภาพลงในเว็บเพจนั้น เราต้องมารู้จักเกี่ยวกับรูปภาพที่เรา จะนำมาใส่ในเว็บเพจเสียก่อน รูปภาพที่จะนำมาใช้ใส่ลงในเว็บเพจนั้น ส่วนมากมีนามสกุลเป็น GIF และ JPG ไฟล์
รูปภาพ แบบ GIF ย่อมาจาก Graphics Interchange Format เป็นไฟล์ ชนิดบิตแมป (Bitmap) เป็นเทคนิค การเก็บภาพ โดยให้ จุดสี(pixet) ต่าง ๆ เรียง ต่อกัน จนเกิด เป็นภาพ ไฟล์ GIF นี้ ส่วนใหญ่ จะนิยม ใช้กับ ภาพถ่าย และภาพการ์ตูน แสดงผลเป็น ภาพนิ่ง แต่ใน ปัจจุบันมี โปรแกรม สำหรับทำ หน้าที่ รวบรวม ภาพ GIF หลาย ๆ ภาพ เข้าเป็น ไฟล์เดียวกัน เมื่อนำ ภาพมา แสดง ทำให้เกิด เป็นภาพ เคลื่อนไหวขึ้น
ไฟล์รูปแบบ JPG ย่อมาจาก Joint Photographic Expers Group เป็นไฟล์ใน รูปแบบ ที่ผ่าน กระบวน การบีบย่อย ข้อมูล มาก่อน มีการ นำเอา ข้อมูล ส่วนที่ ไม่สำคัญ ออกไป แล้วทำการ บีบอัด ข้อมูล ในอัตรา ส่วน 10:1 โดยขนาด ของไฟล์ ที่เรา นำมา ใช้งาน นั้น อาจมีขนาด เหลือเพียง 10 - 30 % ของขนาดไฟล์ ก่อนจะมีการ บีบ ย่อ ข้อมูล ขนาดของ การบีบ ข้อมูล มีได้ 3 ระดับ (Hight,Middle,Low Compression) ไฟล์ที่ มีการ บีบย่อ ข้อมูล มากที่สุด จะได้ ไฟล์ที่มีขนาด เล็กที่สุด แต่คุณภาพ ก็ลดลง ตาม ไปด้วย หากต้องการ ภาพที่มี คุณภาพดี ที่สุด ขนาดของ ไฟล์ก็จะ ใหญ่ ที่สุดเช่นกัน
รูปแบบ <IMG ALIGN=align-type BORDER=n HEIGHT=n WIDTH=n HSPACE=n VSPACE=n SRC=address ALT=text>
ALIGN = align-type(ตำแหน่ง) เป็นการ กำหนด ตำแหน่ง รูปภาพ ถ้าภาพไม่ ใหญ่ ข้อความ นั้นจะ อยู่ ที่ตำแหน่ง ส่วนล่าง
ของภาพ ทางขวา มือเสมอ เราสามารถ กำหนดได้ โดยใช้คำต่าง ๆ เหล่านี้
LEFT = วางภาพที่ตำแหน่งทางซ้าย
RIGHT = วางภาพที่ตำหน่งทางขวา
TOP = วางภาพ ที่ตำแหน่ง ด้านบน
MIDDLE = วางภาพ ที่ตำหน่ง กึ่งกลาง
BOTTOM = วางภาพ ที่ตำแหน่ง ด้านล่าง
BORDER = n เป็นการ กำหนด กรอบให้ รูปภาพ n มีค่ามาก กรอบจะ มีความหนา มากขึ้น
HEIGHT = n เป็นการ กำหนด ความสูง ของภาพ
WIDTH = n เป็นการ กำหนด ความกว้างของภาพ ถ้าต้องกา ให้ภาพได้สัดส่ว ให้กำหน เป็น เปอร์เซนต์ โดยไม จำกัดความสูง
VSPACE = n กำหนด ระยะ ห่างบน ล่างของ ภาพ
HSPACE = n กำหนด ระยะ ห่าง ซ้าย - ขวา ของภาพ
SRC = ใส่รูปภาพที่ต้องการลงไป
ALT = text ใส่ข้อควา เพื่อเป็นคำอธิบายรูปภาพที่นำมาวางสำหรับผู้ใช้อินเตอร์เนตแบบ เท็กซ์
ข้อสังเกต ALIGN ไม่สามารถ กำหนดให้ รูปภาพ ไปปรากฎยังกึ่งกลาง ของจอภาพ ได้ ถ้าต้อง การให้ อยู่ตำแหน่งดังกล่าว ให้ใช้คำสั่ง <CENTER>...<CENTER>
➤ การแสดงภาพฉากหลัง
รูปแบบ BACKGROUND="picture"
กำหนด แอตทริบิวต์ BACKGROUND="picture" ในคำสั่งของ <BODY> เช่น <BODY BACKGROUND="hot.gif">
(ที่มา:https://sites.google.com/site/class0223/learnhtml)
วันศุกร์ที่ 30 ตุลาคม พ.ศ. 2558
Domain Name คืออะไร✖ ✖ Sub Domain คืออะไร✖ ✖ ข้อควรรู้ก่อนจดโดเมน
✖ ✖ อักขระที่จะใช้ในการตั้งชื่อโดเมน
✖ ✖ หลัการตั้งชื่อโดเมน ภาษาไทย
✖ ✖ การจดทะเบียนโดเมนเนม
การจดทะเบียนโดเมนเนม แบ่งออกเป็น 2 ประเภท คือ
| ||||||||||||||||||
|
| ||||||||||||||||||
สมัครสมาชิก:
ความคิดเห็น (Atom)